Using technology in the classroom may seem daunting and also challenging, particularly using digital tools that may be unfamiliar and especially within a live teaching session. So, how do you start, what tools are available and how can you use them?
This post is the second case study in the series focussing on the use of digital tools in the classroom.
Summary
Miles Smith, Lecturer saw the potential of Mentimeter whilst attending a conference and was impressed with the audience enthusiasm and feedback on the use of the tool. Following on from this, he decided to use the tool, including Padlet with his students to aid reflection, discussion and as a method to test the students’ knowledge during the session. Students have enjoyed the use of the tools to aid collaboration and as a resource that’s available as a reflective document after the session.
What is Mentimeter?
Mentimeter is an easy to use online platform for voting and collaborating, primarily used to support engaging presentations. It’s also used in an educational setting and can easily be introduced during a session to quiz students via a range of different question methods. These include a word cloud, multiple choice, scales, matrix, open-ended and many more question types.
Watch the below film to find out more. (this video will have captions enabled in due course)
Activities
During the session, Miles started by engaging the students in discussion around a topic to get the students thinking. He then used the open-ended question type in Mentimeter to open up a dialogue around the topic area that had been discussed. Students then used the simple code to open their browser and access the question to answer the question, including using their smartphones. Students then posted their views on the question related to the topic discussion. Miles then opened up the session for further discussion around the responses made in groups.
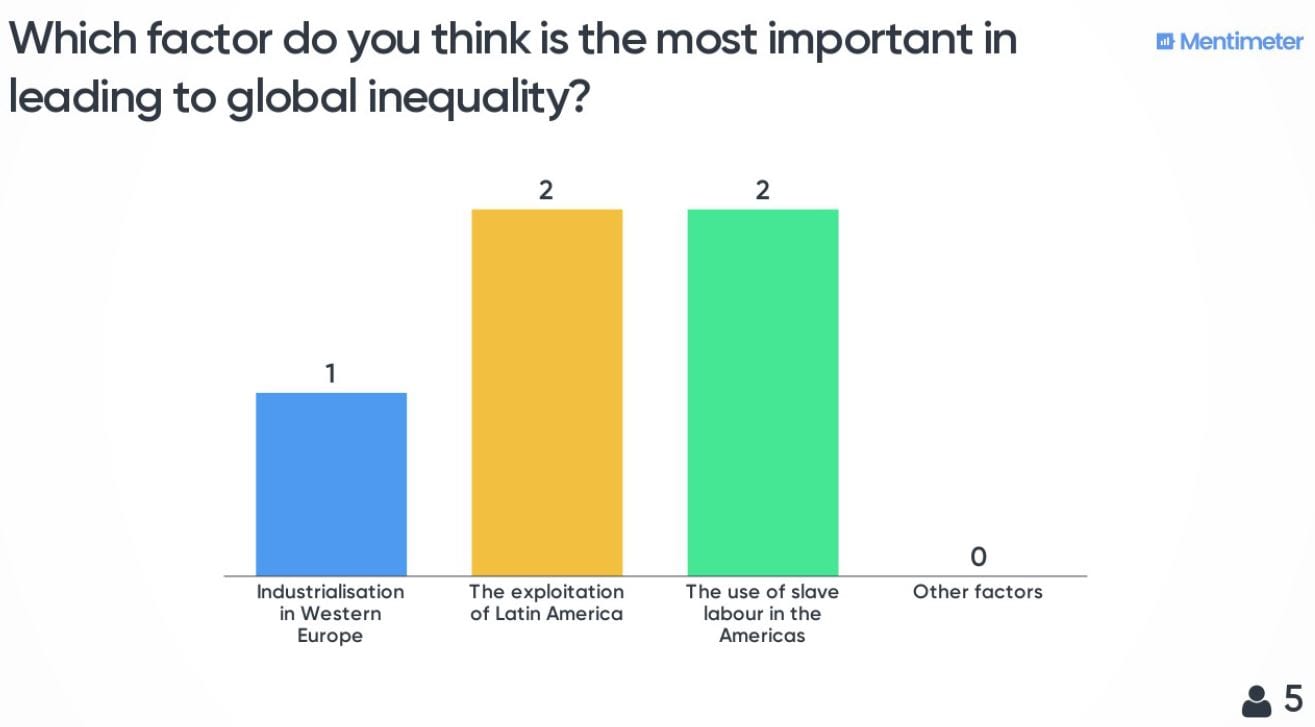
Later on in the session Mentimeter was used to quiz the students about a certain factor that they felt was most influencing relating to the main question posted. This used a different question type with set answers that the students could choose from.
Challenges
Miles couldn’t see many challenges in terms of using the software, it’s ease of use is a very positive factor in terms of setting up presentations and quizzes that can be used during a session.
One of the potential challenges or restrictions of a free Mentimeter account is that you are restricted to using just two slides in any given presentation. Miles didn’t feel that this was a hindrance as it did mean that the tool could only be used sparingly as there could be a temptation to overuse its use in the classroom.
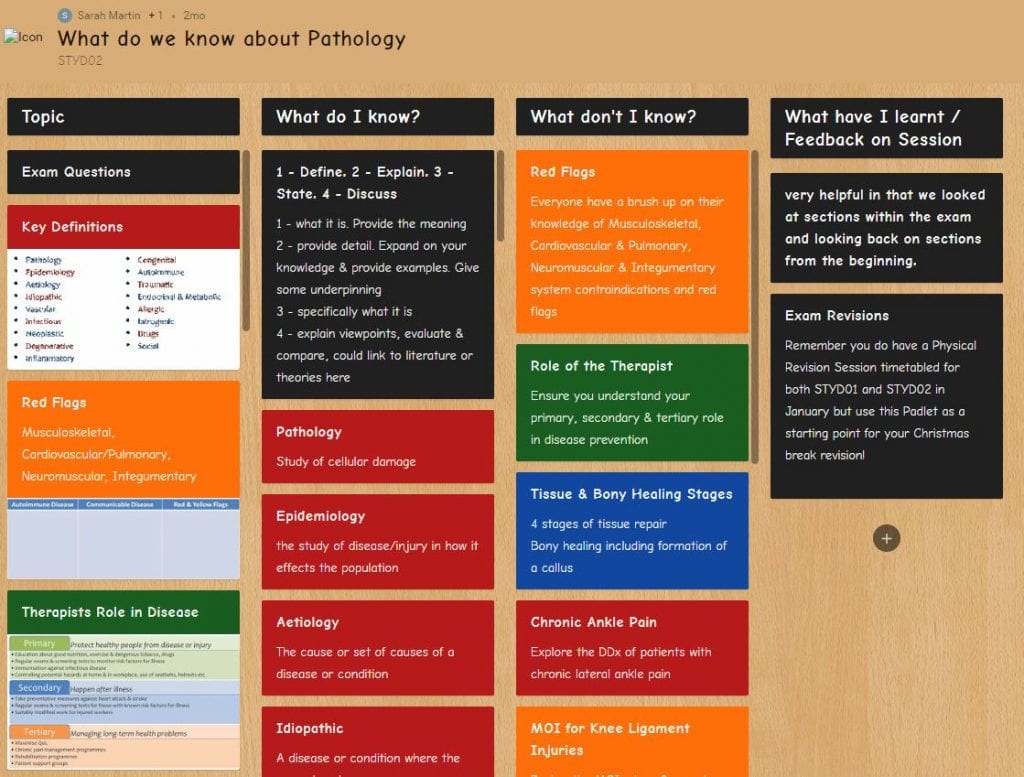
In terms of Padlet, Miles is still developing his use of the tool. Some aspects felt a little clunky, which made it slightly challenging for the students in terms of posting content, which could be posted off-screen or needed to be moved into a better position in the Padlet. You can select different types of template, which have different settings for example a single thread down the page, or templates that work in blocks, so this may alleviate some of these challenges.
Benefits & Outcomes
In terms of the session, the use of Mentimeter and Padlet aided communication and provided students with a more engaging and interesting experience. Feedback on using the tool was instant and Miles was able to very quickly gauge his students’ understanding on a specific topic.
The students all seemed to enjoy the session and they could access Mentimeter from their browser through their laptop computer or their smart device easily.
None of the students had any difficultly accessing the tools and they were all actively involved in shaping the session in a positive way.
I think they liked to see their posts going up anonymously and then for those to be used and engaged with the tutor, Miles Smith
An important consideration is how the tools are used with the students, so if Padlet is used what is the nature of the task? How do you setup purposeful, collaborative tasks that are meaningful to ensure that they are communicative and not something that is about the students working independently and doing it themselves?
The session therefore was complimented by having that group interaction, with groups of two students collaborating on different topics and questions. The technology and use of Mentimeter helped to reinforce learning and the Padlet board is also available to the students as a downloadable PDF in their LearningSpace. This means that they can go back and review content.
It was interesting because it got them to really deliberate and consider different options to develop those critical thinking skills
More details
Head over to Mentimeter and setup a free account to get started: https://www.mentimeter.com
You can also find further digital tools available to try from our TELkit