This DIT hint will help you to make better use of Twitter.
Do you find that your Twitter feed is constantly filled with content that’s updating all the time and it’s information overload?
Fortunately there are many ways that you can filter content to make your Twitter experience more manageable.
Twitter lists
Twitter lists are a really useful way of creating different lists for different topics or areas of interest – for example, if you created a list for ‘top researchers on speech & language therapy’ you can then add all the people to this list that tweet about this particular area. Then rather than one huge wall of content, you can use lists to create mini walls for different things, which helps to filter content and make it more relevant. Lists can also be added to social media aggregators, like TweetDeck to help manage your social media.
To create a list login to your Twitter account:
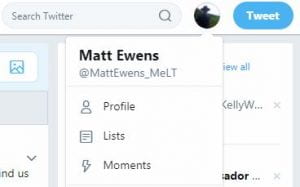
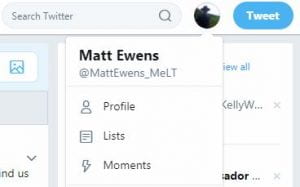
 1. Go to your profile icon, Top right-hand side of the screen and click. This should open up further options
1. Go to your profile icon, Top right-hand side of the screen and click. This should open up further options
2. Click on ‘lists’
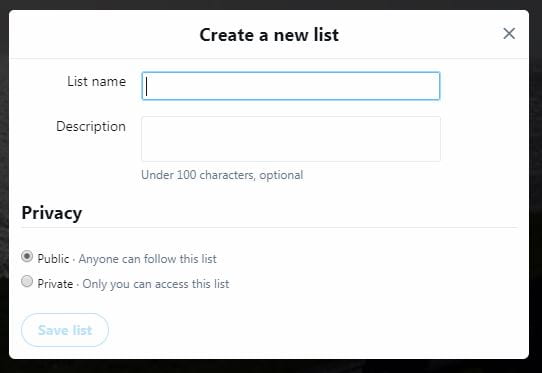
3. There should be an option to ‘Create new list’ – click on this
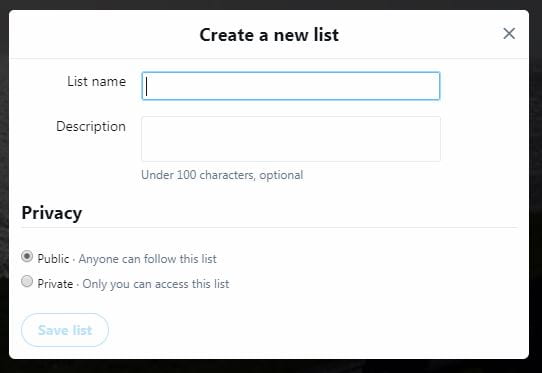
4. Enter a list name and description if relevant and select whether you want the list public or private
5. Save list

To add content to your list, you’ll need to find and add the people to it by following these steps:

1. Visit the profile for the person that you want to add to your list and click on the three dotted user actions menu on their profile (next to ‘follow’ or ‘following’)
2. Select ‘Add or remove from lists’
3. Check the list that you want the person to be added to and they will automatically be added

You can also perform a generic search for people and add them to lists, for example if you conducted a search for ‘speech and language therapy’ you’ll see a list of ‘top’ tweets about this area and if you scroll down the list, you may find someone that you’d like to include in your list. You can also search for hash tags if you want to target specific search terms directly. (this means that people will have inserted the tag into their tweet, for example #speechandlanguagetherapy)
So within the results pulled up from your search, you can click on the account for anyone that you like and add them in the same way.
 Then to access your list, just go to your profile and select lists to view them.
Then to access your list, just go to your profile and select lists to view them.
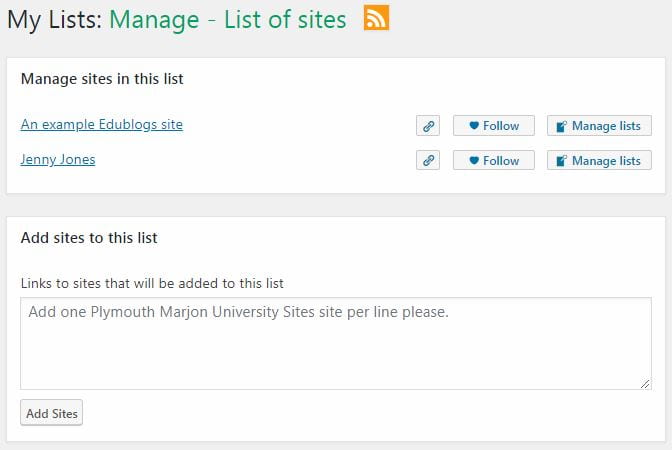
 To edit your list, just visit the list page and you can edit it. You also have three tabs to filter by ‘Tweets’, ‘List members’ and ‘List subscribers’.
To edit your list, just visit the list page and you can edit it. You also have three tabs to filter by ‘Tweets’, ‘List members’ and ‘List subscribers’.

Monitoring your Twitter lists and activity
If you find that monitoring your many lists is tricky, why not try TweetDeck? This is linked into Twitter and will display by default your tweets, messages, activity and notifications. (you’ll need to be logged into Twitter) You can also add your lists and they’ll appear as columns. This viewpoint may suit you better and you can also schedule Tweets through this program as well.
Twitter has support pages here on how to use TweetDeck.